Table of Contents
- Overview
- Caching
- Link to the component; create menu items
- How to use Tags
- Manage Events
- Configuration options
- Manage Categories
- Download Log
- Manage Messages
- Manage Watermarks
- Manage Google Photos Accounts
- Manage Email Templates
- Sync folders and images (Google Photos, Flickr, Local, Amazon S3)
- Amazon S3
- Google Photos - API
- Google Photos - Shared Page (experimental)
- Flickr
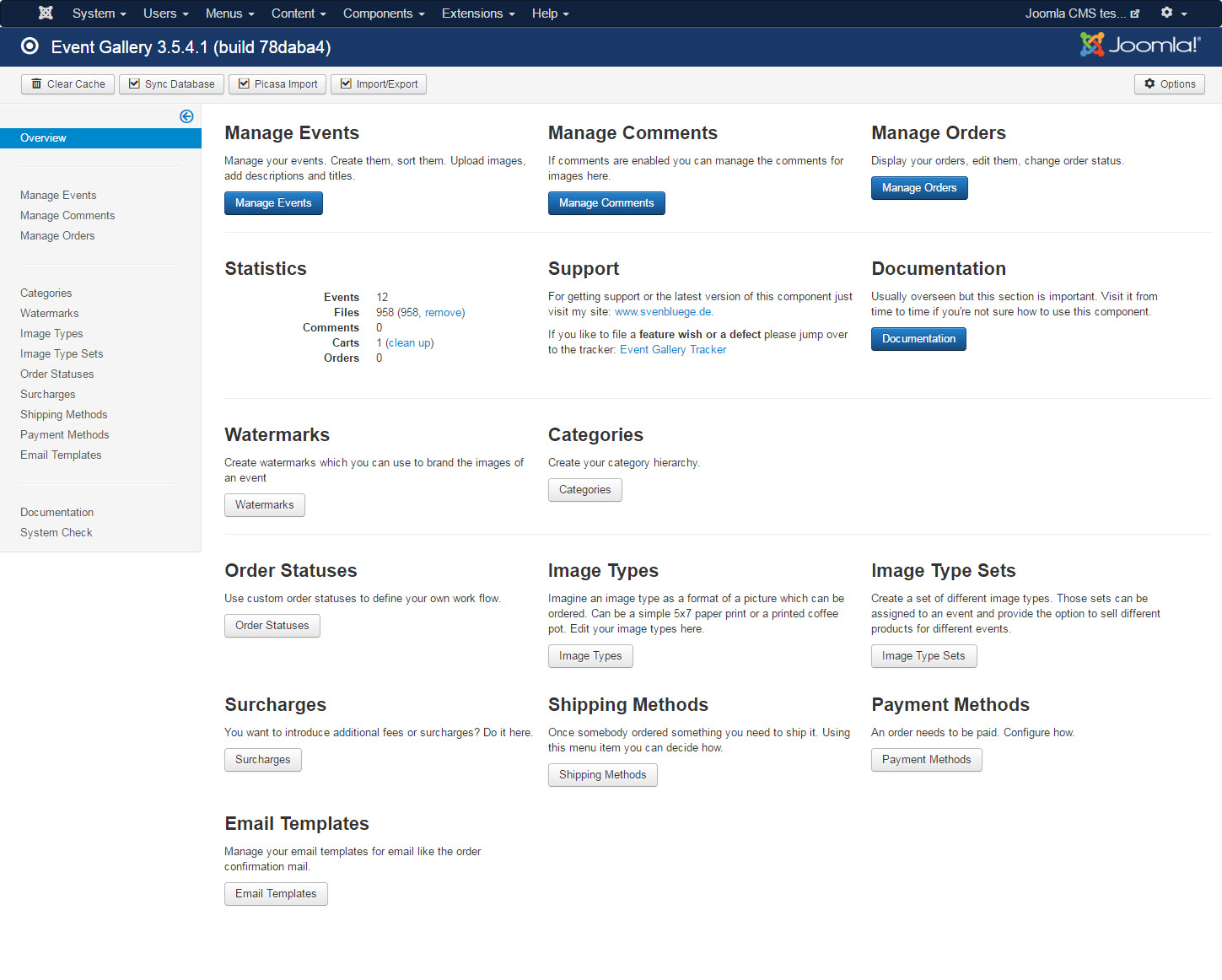
This page lists the components configuration options. The top tool bar provides the following options:
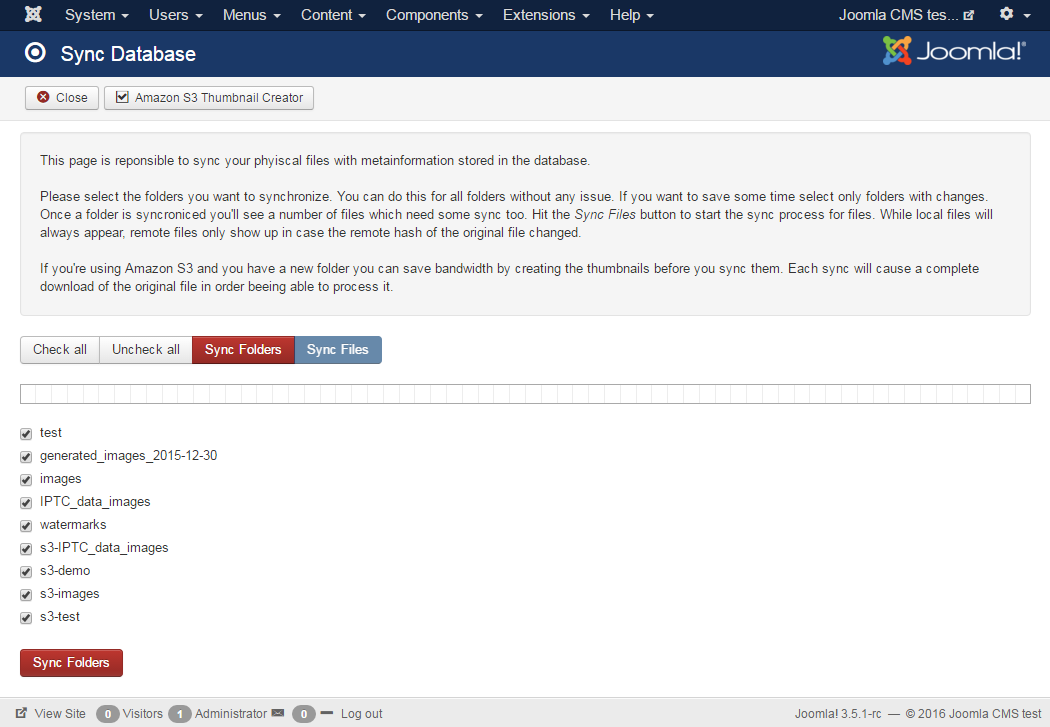
You can do the upload using FTP or the build in image uploader. Since this component uses the databases to store information about files it needs to be updated once you change something directly at file system level. You can add/remove files and folders. By hitting the sync button added folders and files get added to the database while removed files/folder get removed. Finally, the database is in sync with the file system. If you try to upload using FTP put your images into a new folder below [path]_ /images/eventgallery/_.
Make sure your folder names do not include special characters like umlauts, dots or anything like this. Otherwise, you will encounter sync issues.
The sync process will handle your Amazon S3 folders as well. Since the file sync is expensive the process is now split into two parts. The button will start the search for files which needs to be synced. While this is always true for local files, Amazon S3 files will only appear if their hash has changed or the local database does not know the hash yet. Hit the button to start the file sync. This is necessary to update meta information about images in the database. This involves some EXIF data and most important the plain width and height of the image. If you’re syncing S3 images please keep in mind that this process will temporarily download every file to read the necessary data from.
If you want to automate the sync process you can use the command line script [path]_ cli/eventgallery-sync.php _ to do the sync job. You can use this script as part of a CRON job. This is useful if you just want to add images daily, or you have an ongoing event. Make sure the uploads and the sync job do not collide.
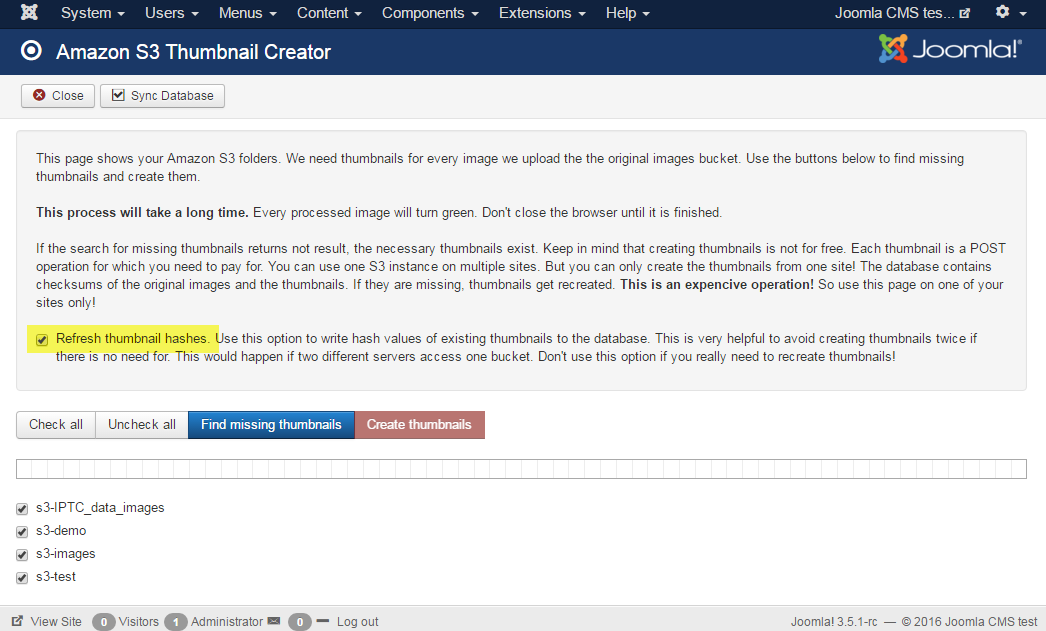
In the top toolbar you’ll find a new button Thumbnail Creator. Use this button to create your thumbnails if you store your images in an Amazon S3 bucket. To create thumbnails you need to select the folder you want to scan and click the button. It will try to find missing thumbnails based on two criteria: do the thumbnails exist at all and is the thumbnail already known in the database. If the checkbox is checked and the thumbnail exists in the S3 bucket, its hash gets written into the database. This is very useful if you run two servers with one set of S3 buckets and avoids calculating the thumbnails twice. If missing thumbnails are found they’ll be shown, and you can click the button to generate them. This will take a long time! The upload to S3 is kind of slow. You can open the JavaScript console of your browser to see detailed information. In case of errors, please let the current process finish and click the button and repeat the process. Since an image might take about 25-35s, please make sure your servers max execution time is set to a higher value than 30s!
![[Note]](/media/com_docimport/admonition/note.png) | Note |
|---|---|
|
On my server it took about 5-6 hours to create thumbnails for 2000 images. The sync process runs in the browser with four parallel workers. The CLI script uses just one. |
You can speed up the process by using an external resize service. On GitHub ( https://github.com/svenbluege/eventgallery-lambda) you can find an Amazon Lambda function which can be used with Event Gallery. Once you published this function using the Amazon API Gateway you can enter the API URL in the components options.
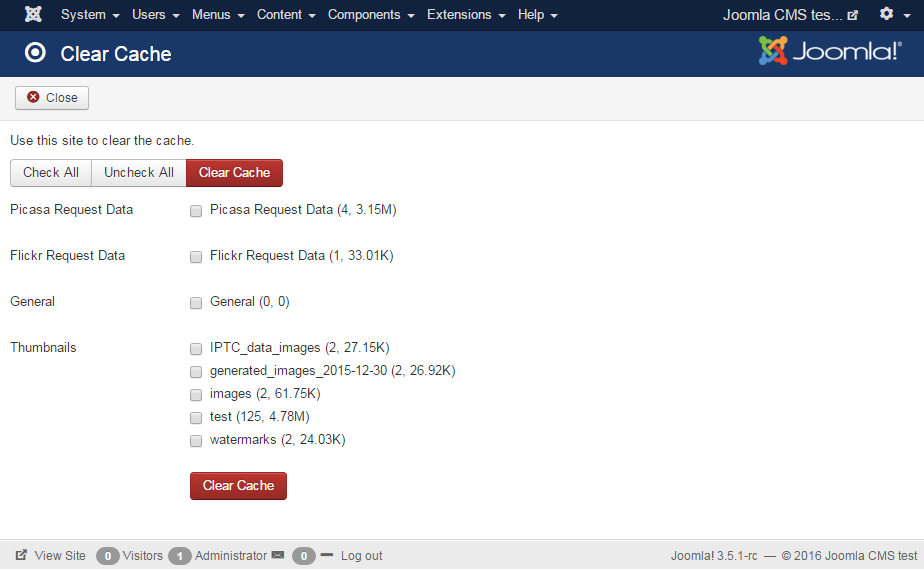
The component caches all calculated images, the result of requests to Flickr and Google Photos and some more stuff. If you feel you have to clear this cache just hit this button. Keep in mind that refreshing the cache might be expensive. Please note that just because you remove all the cached images your browser might still load images from the local browser cache. Don’t forget to clear that too. If you remove cached responses for Google Photos and Flickr requests the next request on your site will load the latest data from those remote services. Use this if you change something directly in a Google Photos/Flickr album.
![[Note]](/media/com_docimport/admonition/note.png) | Note |
|---|---|
|
You can manually clear the Event Gallery cache be deleting all eventgallery-* folders in the Joomla! Cache folder /cache and the folder which contains generated thumbnails /images/eventgallery_generated. |
In order to import all public albums from a Google Photos account you can use this import. The component will load all albums and adds them to the list of events. Please note that this is just a one-way import. Once you remove an album from Google Photos, you need to remove it from the list of events as well. The import will only add elements.