Those sections allow to define global settings for how an event or a list of events appear. For details please check the menu item section. The available options are described there in detail. You can find exceptions below.
-
Sort Files by
Defines an attribute by which the files are sorted.
-
Sort File direction
Defines the direction for the sort attributes selected in the drop down above.
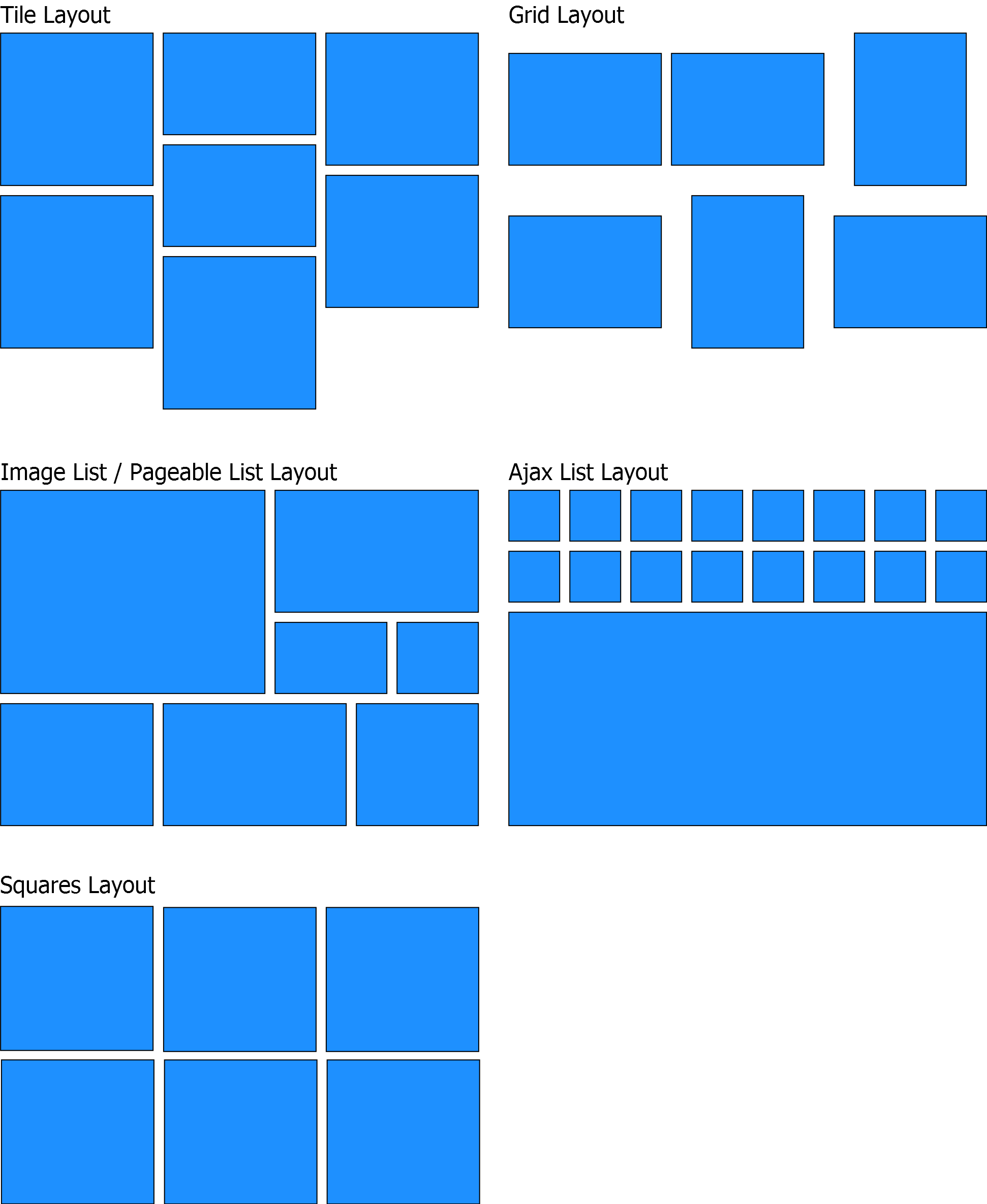
Layout options for lists of events:
- Max images per page How many images should we show per page until the paging bar will appear.
Layout options for events:
All prices include VAT. The gross price will vary depending on the selected shipping country.