-
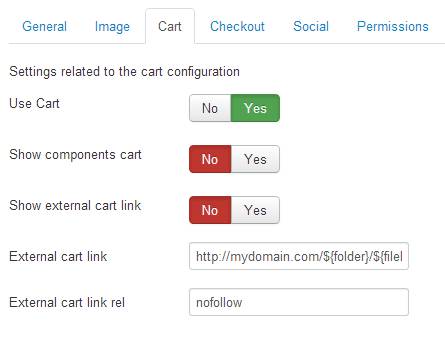
use cart
Defines if the cart functionality is visible in the front end.
-
Show components cart
The component can display the current cart above each site. If you use the cart module you can disable the internal cart.
-
Sticky Image Format Selection
If set to yes the order images button disappears on an event page and the image type selection is displayed instead. Use this if you want to show the available formats and the add2cart buttons on every page automatically.
-
show external cart link
Defines if we show a link for each image which can direct the user to a product detail page. This will cause conflicts with the internal cart buttons so you should disable to internal cart feature or do some css magic to align both buttons in the right way.
-
external cart link
Defines a pattern for an external link. You can use the following placeholder:
${folder},${file},${fileBase},${categoryId},${categorySlug}, and${categoryTitle}like this:https://www.foo.bar?category=${folder}&sku=${fileBase} -
external cart link rel
Defines the rel attribute of this link. By default this is nofollow so the search engine crawlers will not follow your external cart links.