-
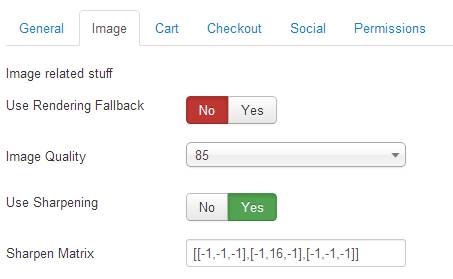
Use Rendering Fallback
On some servers the execution of script is not allowed in subfolders. The execution is necessary since images are delivered by a script, and we don’t want to run the whole joomla framework for every request. If you encounter issues with images that do not appear, you can use the fallback to use index.php for image delivering.
![[Warning]](/media/com_docimport/admonition/warning.png) | Warning |
|---|---|
|
This is slow and should be not your long term solution. Contact your provider to make sure php scripts can be executed in component folders. At least this would be great for the following script: components/com_eventgallery/helpers/image.php. |
-
Image Quality
Defines the output quality of every generated image. Default is 85% which is pretty good. Lower values will result in lower quality. More is usually not necessary.
-
Use Sharpening
Enables or disables the sharping functionality. If image sharping is enabled it uses the matrix defined below.
-
Sharp Original
If the image is delivered to the browser in the same size of the uploaded file you can disable sharpening here. By default, images uploaded smaller than 1440px will be affected by this setting. For all other images smaller thumbnails are delivered and this setting does not apply.
-
Sharpen Matrix
You can define a matrix which is used to sharpen the generated images. The default matrix is
[[-1,-1,-1],[-1,16,-1],[-1,-1,-1]]and it will do a good job. In case you want to have blurry or even sharper images this is the configuration parameter you’ll have to touch. Please find the possible values here: https://php.net/manual/en/function.imageconvolution.php . In case you have no clue what this is about, don’t touch it. After a change delete the cache otherwise you will see no result.A matrix like
[[0,-1,0],[-1,15,-1],[0,-1,0]]should give you some less aggressive sharpening. -
Use auto rotate
If the image contains EXIF information about the orientation this information is used to rotate the image. This feature is useful if you upload images directly from the camera. Don’t forget to clear the cache and sync the database if you change this option.
-
Use IPTC data
This option is enabled by default. If you add images to Event Gallery which contain IPTC data, some fields are populated automatially. If you don’t want this feature set this option to No.
-
Overwrite with IPTC data
If set to Yes the caption and title field for an image in the database is overwritten with the IPTC data of the image file. Otherwise, IPTC data is only used to set the fields initially. If you overwrite data you’ll lose localized content in those fields too.
-
Show Filename
Defines if we show the filename of the current image to make potential customers aware of. The filename of the current image will appear together with the image title and caption. This even works for the light box.
-
Protect Images
If set to Yes the system will create a .htaccess file for local files which prevent direct access to the uploaded images. If you disable this configuration options you need to remove the existing .htaccess files yourself. You need to delete the .htaccess files in the image folders as well as the one in the image root folder. If you enable this option please use the afterwards which will create the .htaccess files. Please note that this will only work on systems which support .htaccess files.
-
Use Lazy Loading
Lazy Loading is the deferred loading of images. Only images which scroll into the browser view are displayed. You can turn this option off if your template does not support this behavior. Usually you would not see images in the lower part of the page. By setting this option to No, all images are loaded at once.
-
Use watermarks for main images
Main images are images which are marked to be the preview images of events. For those images you might not want to show watermarks. This options allows to disable watermarks for them.
-
Use precalculated thumbs for local images
This option switches between dynamic thumbnail generation and static file delivery. You can precalculate the thumbnails using the image generator (see the sync database page). If you don’t do this, you’ll not see any images. For most servers, that option can stay off.
![[Note]](/media/com_docimport/admonition/note.png) | Note |
|---|---|
|
If you switch to pregenerated images, you need to delete .htaccess files manually to see thumbnails. Otherwise, your webserver will not deliver thumbnails directly because the direct access to any image file is prevented by Event Gallery. |